Before I dive into my Tinselfly update, I just have to say, this was a spectacular weekend. Got to go to a drive-in for the first time in fifteen years, played whirlyball for the first time ever, saw fireworks, got almost 6 miles of walking & jogging in with Marie and hung out with some really cool friends.
* * *
[fergcorp_cdt]
On to the update.
I’ll start with a mistake.
Sometimes, it’s really cool what happens when you’ve coded something wrong. This particular mistake had a lovely Tron-like quality, what with its strangely geometric, sorta-backlit floating Tetris pieces there.
So what I was trying to do was make a sphere. Took all weekend.
Tinselfly is supposed to have different modes: a story mode, which will be only as long as it needs to be to tell the story I want; some multiplayer stuff, and an ‘adventure’ mode, where you can go off on any number of randomly-generated quests that will take a lunchbreak or a couple hours to finish.
So for these adventures, I figured they could all take place on little round planets. It’s much harder to do than a flat map, but Marie and I talked about it a bit and thought the extra effort would be worth it, making it feel more like you’re exploring a vast and interesting universe.
This is going to be tile-based, so first I had to decide how the tiles were going to work. I could go with a square grid, which would make the math easy but result in some really not-square squares here and there, or I could go with a hexagonal grid which would result in a more consistent grid but be harder to implement.
I decided to go with the harder, but better looking solution.
So each world needs to be divided up into a zillion little hexagons, and each hexagon can hold a tree or a rock or some water or whatever.
Much of the work I did this weekend was figuring out where all those hexagons go. Unlike a flat, square grid, you can’t just express everything in simple integer x,y coordinates where the position of each square is just some multiple of x and y.
Thankfully, I had help.
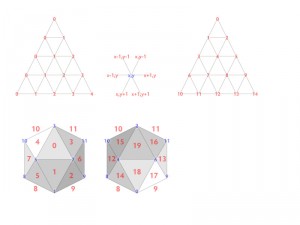
Without going into too much technical detail, what you’re looking at here are some notes I whipped up for starting with an icosahedron, dividing each triangle on the icosahedron into a triangular grid (to be converted into a hexagonal grid later), and figuring out what’s adjacent to what in the finished product. But anyway, the point I’m getting at here is that drawing this in Illustrator and having it visible all the time on my second monitor really sped up my coding. I should do this sort of thing more.
Also, I had some help from Wikipedia, which told me the exact coordinates of all the points on an icosahedron.
So here’s what I’ve got now:
It may not look like much, but what you’re seeing is a smooth shaded sphere made of 18000 triangles that represent around 9000 hexagons. The locations of each triangle were all generated through custom code.
At 9000 hexagons, that’s about half the number of square tiles you get on the original Legend of Zelda outdoor map, which seems like a good baseline to me. It’s adjustable, so the player can have longer or shorter games on bigger or smaller worlds if they want.
I’m sorta surprised the curvature of the world is so distinct. I wasn’t sure if it would be or not. But I kinda like that. Can’t wait to have moons and stars and suns in the background that will rise and set as you move around. I think that could look pretty awesome.
Next, I need to figure out how to get the player and the camera to hug the world here. That’s already making my head hurt. It’s likely going to involve things called Quaternions, which I don’t understand real well.