It’s been bugging me. Real spacesuits are super bulky and wouldn’t feel right for this rather magical universe. Your typical video game space suit looks too militaristic and armored for this story. I don’t want my character in something skin-tight, and, oh–since the character could be spending the majority of the game in said spacesuit, I want something really iconic.
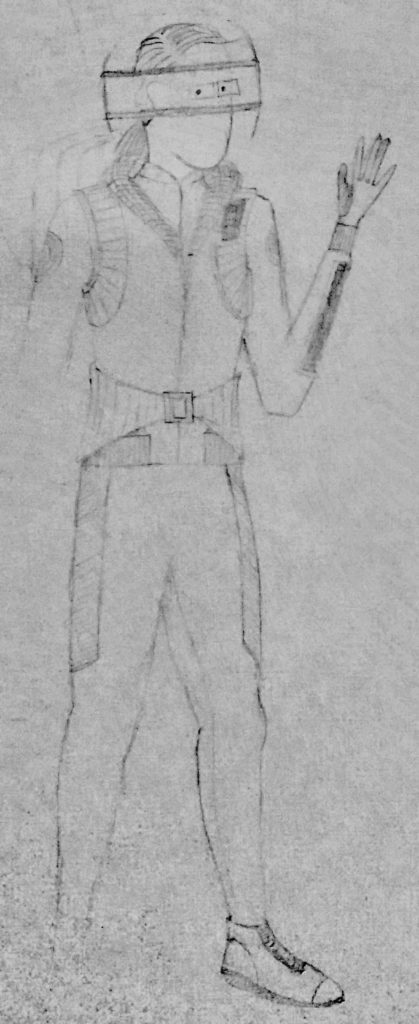
So I drew this wonky sketch to sort out my thoughts:
It’s not great, but I think I can work with this.
And when I say I drew this, I mean I had no idea what I was going to draw before drawing it. I drew a basic body shape, layered some clothing ideas over it, erased those, drew something new, erased bits of it, refined my drawing. I drew some loose-fitting pants at first, realized upon seeing them that I wouldn’t buy someone flying with slacks on, and changed them to tights. I drew stuff at random and did Google Image searches at random just to see how I would react to what I saw.
The design process happened almost entirely on a few square inches of paper and my web browser. Very little of the design process happened in my head. And little effort was given to making the drawing look good–the purpose of the drawing isn’t to look good. It’s to quickly explore ideas. I’m guessing that the more I accept that these drawings will look bad, the more useful they will be to me as a designer.
I don’t know how other designers work, but this was very, very different than my usual process. Usually, I try to come up with a clear idea in my head before drawing anything at all, and then I try to do a nice, detailed drawing.
But… I suspect that’s never going to work. I always find that frustrating, and I suspect it’s because, well, I have no mind’s eye that I’m aware of. (Seriously, I don’t, and only recently learned most people do, like this guy.) But I’ve trained myself to do design as if I do.
If I want to design something, I really need to just get to drawing.
And erasing.
And drawing some more.
My sketchbook is my mind’s eye. I should use it better.
* * *
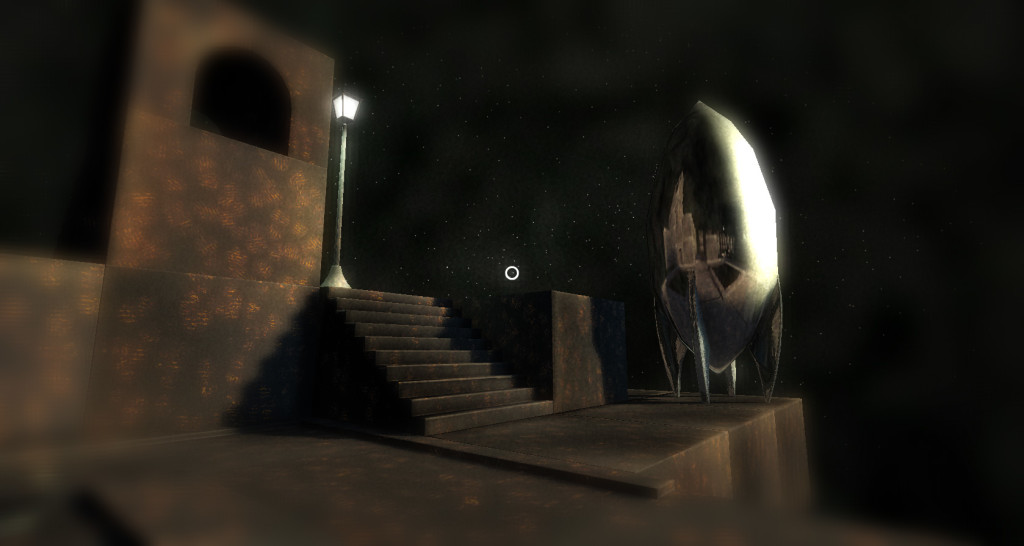
The player in Tinselfly will be spending several hours in a strange, alien world. I have no idea what that looks like, either.
I Googled alien landscapes.
I want the alien world to feel a bit fairy tale, so I Googled mushroom forests.
I thought maybe building-sized mushrooms were both too on-the-nose and too Myst so I looked at crystals for a while.
I Googled crystal forests.
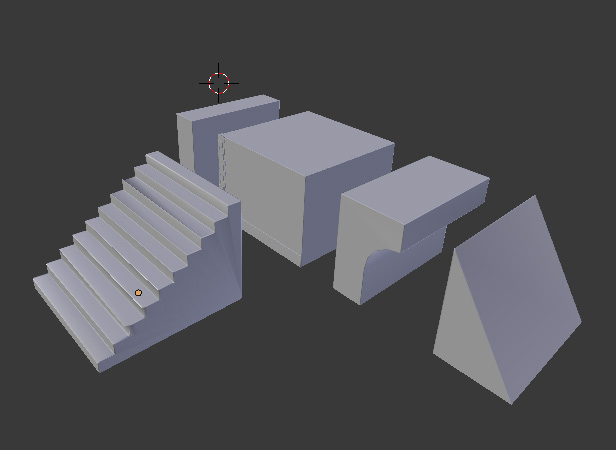
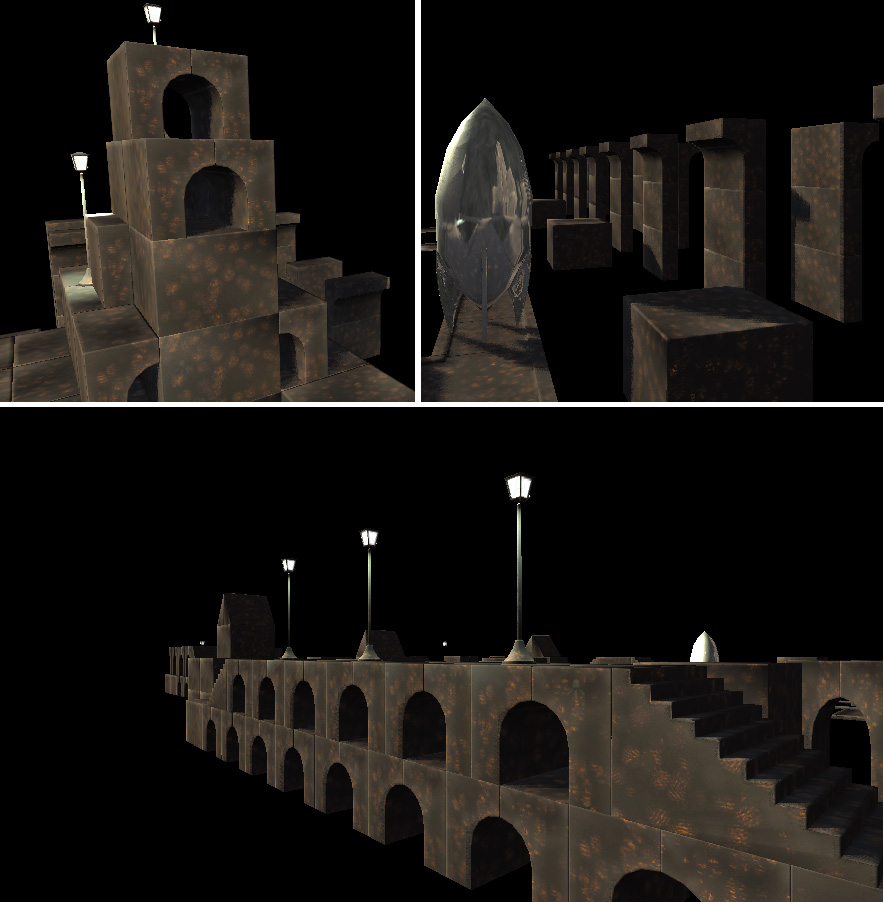
None of this was particularly helpful. Everything felt so… mundane. But I only realized that when looking at actual pictures. So I have come up with a new strategy. This place is supposed to be alien, right? So I’m gonna come up with a list of feelings I want the environment to evoke. I’m gonna come up with a list of technical requirements (like, will there be platforming?). And then, without thinking of landscapes or aliens at all, I’ll start drawing some abstract shapes that I think express those feelings and work mechanically. And I’ll build alien vegetation and rock formations and other scenery based on those shapes.
With any luck, by virtue of the process being so divorced from actual landscapes, I’ll come up with something truly alien and unique to this world.