Or, at least, that’s what she looked like before I gutted everything and tried to write a totally generic system where you could define a character’s body shape and color and multiple, layered clothing items at runtime.
The character generating thing has been going terribly slowly. So I’ve decided to ditch it and just… make characters in Blender. If a zillion-dollar game like Bioshock: Infinite can have copy/pasted extras, so can I.
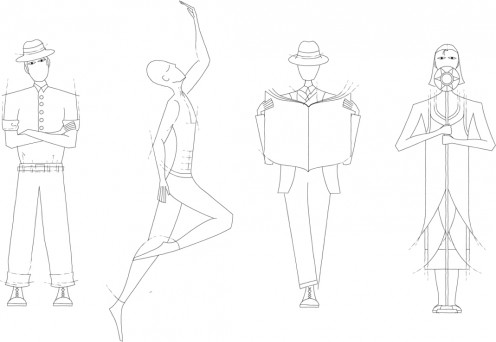
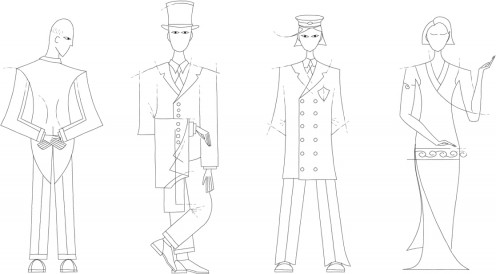
I also want more naturalistic characters. I mentioned in an earlier post that the skinny, porcelain look was supposed to tie into the themes of the story and that, while I might decide I’m wrong, this seemed to be they way to go.
Well, I’ve decided I was wrong.
I specifically want to call out the fact that this character is a little heavy, a little ambivalent about her appearance, a little ordinary looking. I specifically want an ordinary looking hero; I think we could use more of those.
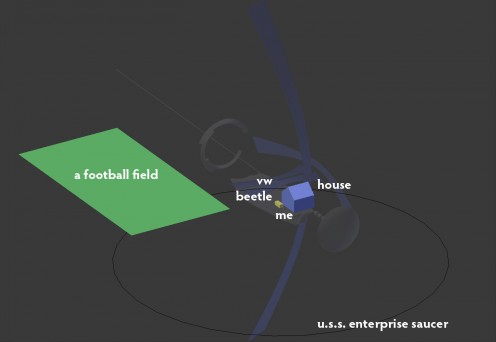
I also need the human characters to mesh with these house-sized alien characters, who are kinda like… if you took people and scaled them up and added more detail, the way you’d take a chunky ship or prop design from an old sci fi show and added more detail for the new, rebooted movie version.
I don’t have to ditch everything I’ve got — working with my existing model, I should be able to give the character realistic proportions, and real facial features, and the messy, unstyled hair I always imagined the character would have if I met her in real life. When I first made this model, I didn’t have the modeling skills to do that. Now I’m pretty sure I do.
And the big benefit of doing this reworking is, it should be easier for me to think of the character as a real person, if she looks like a real person; and it will be easier to think of the story beats and whatnot. I need to believe the character is real if I’m going to make progress here.